






























































































Study with the several resources on Docsity

Earn points by helping other students or get them with a premium plan


Prepare for your exams
Study with the several resources on Docsity

Earn points to download
Earn points by helping other students or get them with a premium plan
Community
Ask the community for help and clear up your study doubts
Discover the best universities in your country according to Docsity users
Free resources
Download our free guides on studying techniques, anxiety management strategies, and thesis advice from Docsity tutors
Computer graphics with algorithm
Typology: Lecture notes
1 / 138

This page cannot be seen from the preview
Don't miss anything!





























































































1.0 Objective 1.1 Definition of Computer Graphics 1.2 History of Computer Graphics 1.3 Applications of Computer Graphics 1.3.1 CAD and CAM processes 1.3.2 Scientific Visualization 1.3.3 Entertainment and photorealism 1.3.4 Medical Content Creation 1.4 Graphics Package 1.4.1 Pixels and frame Buffer 1.4.2 Input Devices 1.4.3 Output Devices 1.4.4 The CPU and GPU 1.4.5 Graphics Pipeline 1.5 Graphics Software Implements 1.6 Numerical Examples 1.7 Summary 1.8 Questions for Exercise 1.9 Suggested Readings
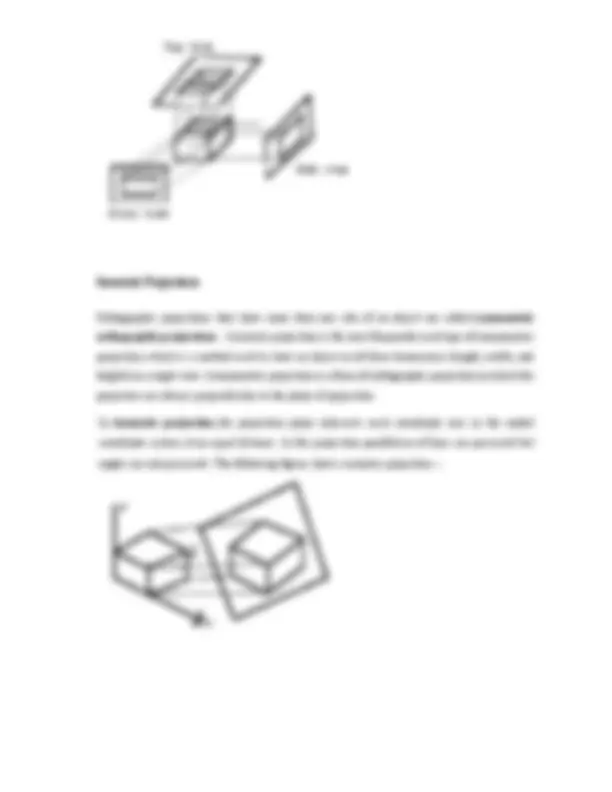
The objectives of this lesson are to make the student aware of the following concepts
Computer Graphics is principally concerned with the generation of images, with wide ranging applications from entertainment to scientific visualisation. In other words, we can say that computer graphics is a rendering tool for the generation and manipulation of images. Thus, by using a computer as a rendering tool for the generation and manipulation of images is called computer graphics. Computer graphics is an art of drawing pictures on computer screens with the help of programming. It involves computations, creation, and manipulation of data. Graphics is a vast field that encompasses almost any graphical aspect like special effects, simulation and training, games, medical imagery, animations and much more. “Computer Graphics refers to any sketch, drawing, special artwork or other material generated with the help of computer to pictorially depict an object or a process or convey information, as a supplement to or instead of written descriptions”. It relies on an internal model of the scene, that is, a mathematical representation suitable for graphical computations. The model describes the 3D shapes, layout, projections to compute a 2D image from a given viewpoint and rendering which involves projecting the objects (perspective), handling visibility (which parts of objects are hidden) and computing their appearance and lighting interactions and materials of the scene.
In the 1950’s, graphics output were taken via teletypes, line printer, and Cathode Ray Tube (CRT). Using dark and light characters, a picture could be reproduced. In the 1960’s, advent of modern interactive graphics, output were vector graphics and interactive graphics. One of the worst problems was the cost and inaccessibility of machines. In the early 1970’s, output started using raster displays, graphics capability was still fairly chunky. In the 1980’s output were built-in raster graphics, bitmap image and pixel. Personal computers costs decreased drastically; trackball and mouse become the standard interactive devices. In the 1990’s, since the introduction of VGA and SVGA, personal computer could easily display photo-realistic images and movies. 3D image renderings became the main advances and it stimulated cinematic graphics applications. Table 1: gives a general history of computer graphics. YEAR (^) DISCOVERY & FINDINGS (^1950) Ben Laposky created the first graphic images, an Oscilloscope, generated by an electronic machine
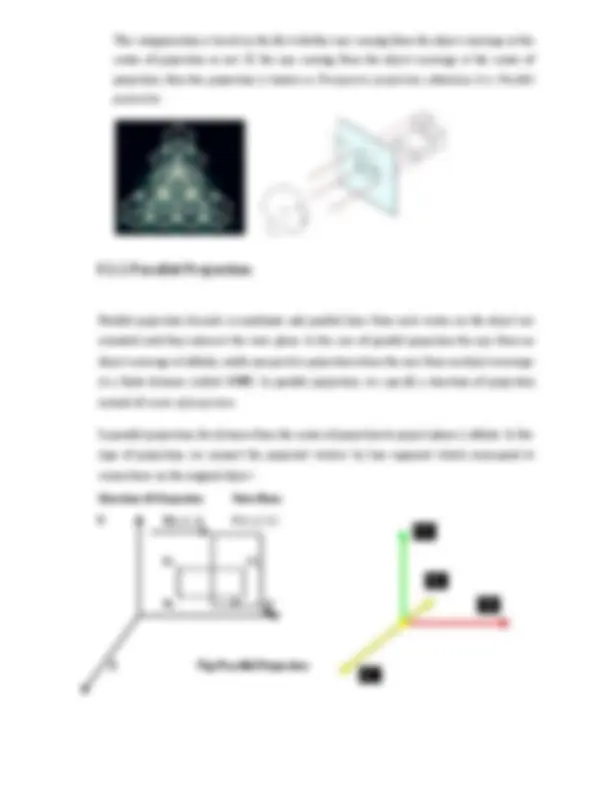
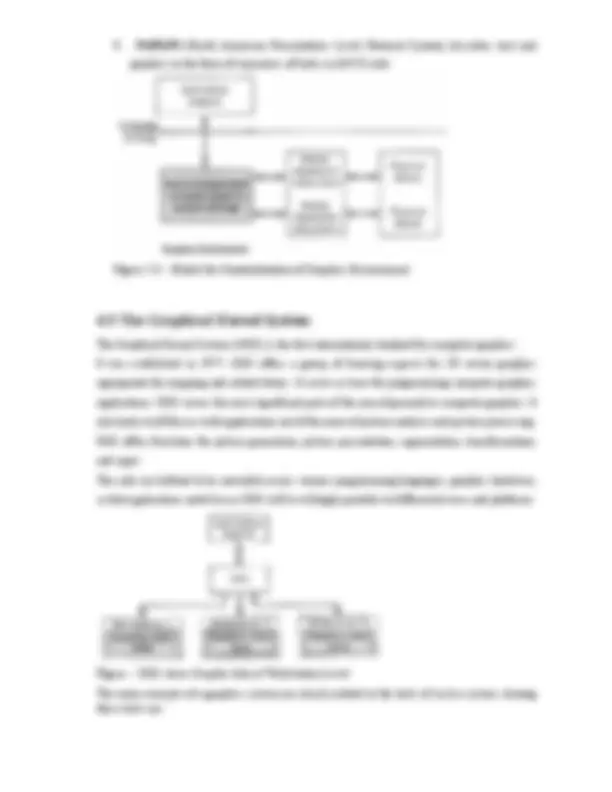
The core elements of computer graphics include the following :- Modeling :- Involves representation of choices, geometric processing Rendering :- Executes geometric transformation, visibility, implements simulation of light Interaction :- Synergy of input/output devices, tools Animation :- Simulation of lifelike characters, natural phenomena, their interactions, surrounding environments Computer graphics can be broadly divided into the following classes: Business Presentation Graphics, which refers to graphics, such as bar-charts, histograms, pie-charts, pictograms, x-y charts, etc. Scientific Graphics, such as x-y plots, curve-fitting, contour plots, system or program flowcharts etc. Cartography (Scaled Drawings), such as architectural representations, drawings of buildings, bridges, and machines. Satellite Imaging − Geodesic images. Photo Enhancement − Sharpening blurred photos. Medical imaging − MRIs, CAT scans, etc. - Non-invasive internal examination. Engineering drawings − mechanical, electrical, civil, Replacing the blueprints of the past. Typography − The use of character images in publishing - replacing the hard type of the past. Cartoons and artwork, including advertisements. Simulation and modeling − Replacing physical modeling and enactments Graphics User Interfaces (GUIs) A graphic, mouse-oriented paradigm which allows the user to interact with a computer.The images that appear and are designed to help the user utilise the software without having to refer to manuals or read a lot of text on the monitor. Fig :- Some Application Areas of Computer Graphics
Computer Graphics is used for a broad spectrum of applications, on a large number of different graphical devices and some of the main areas of its applications are :-
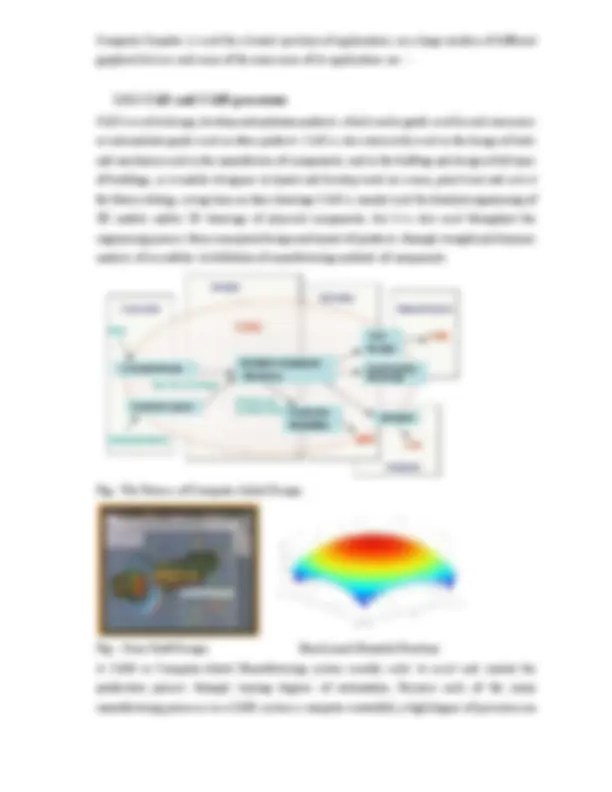
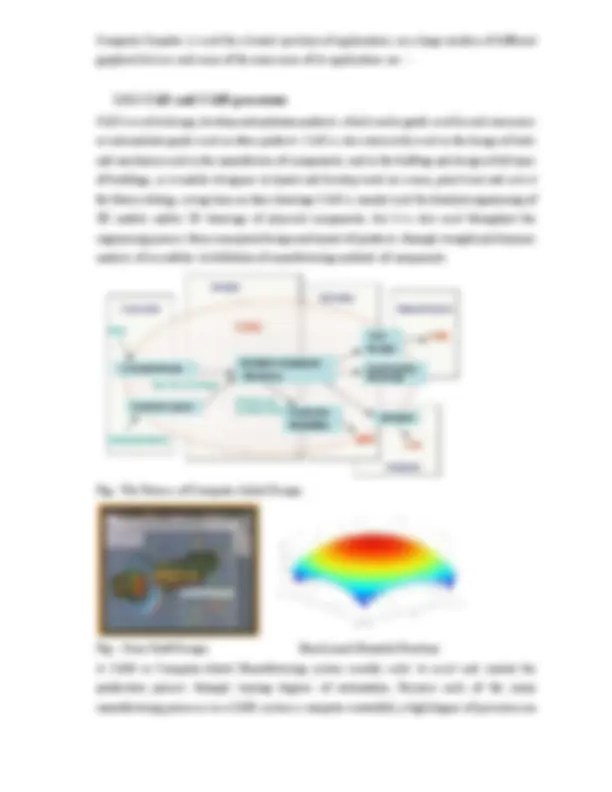
CAD is used to design, develop and optimize products, which can be goods used by end consumers or intermediate goods used in other products. CAD is also extensively used in the design of tools and machinery used in the manufacture of components, and in the drafting and design of all types of buildings, as it enables designers to layout and develop work on screen, print it out and save it for future editing, saving time on their drawings CAD is mainly used for detailed engineering of 3D models and/or 2D drawings of physical components, but it is also used throughout the engineering process from conceptual design and layout of products, through strength and dynamic analysis of assemblies to definition of manufacturing methods of components. Fig:- The Process of Computer Aided Design Fig :- Gear Shaft Design Bench mark Bimodal Function A CAM or Computer-Aided Manufacturing system usually seeks to assist and control the production process through varying degrees of automation. Because each of the many manufacturing processes in a CAM system is computer controlled, a high degree of precision can
a technology which helps to explore and understand scientific phenomena visually, objectively, quantitatively. Scientific visualization allow scientists to think about the unthinkable and visualise the unviable. This concept of scientific visualisation fits well with modeling and simulation. Fig : Visualization in areas of Car Crash, Jurassic Park, Volcano eruption
One of the main goals of today’s special effects producers and animators is to create images with highest levels of photorealism. Volume graphics is the key technology to provide full immersion in upcoming virtual worlds e.g. movies or computer games. Real world phenomena can be realized best with true physics based models and volume graphics is the tool to generate, visualize and even feel these models! Movies like Star Wars Episode I, Titanic and The Fifth Element already started employing true physics based effects.
Medical content creation like virtual anatomical atlas on CD-ROM and DVD have been build on the base of the NIH Visible Human Project data set and different kind of simulation and training
software were build up using volume rendering techniques. Volume Graphics' products like the VGStudio software are dedicated to the used in the field of medical content creation. VGStudio provides powerful tools to manipulate and edit volume data. An easy to use keyframer tool allows to generate animations. Fig : Graphic Representation of a foetus in the womb
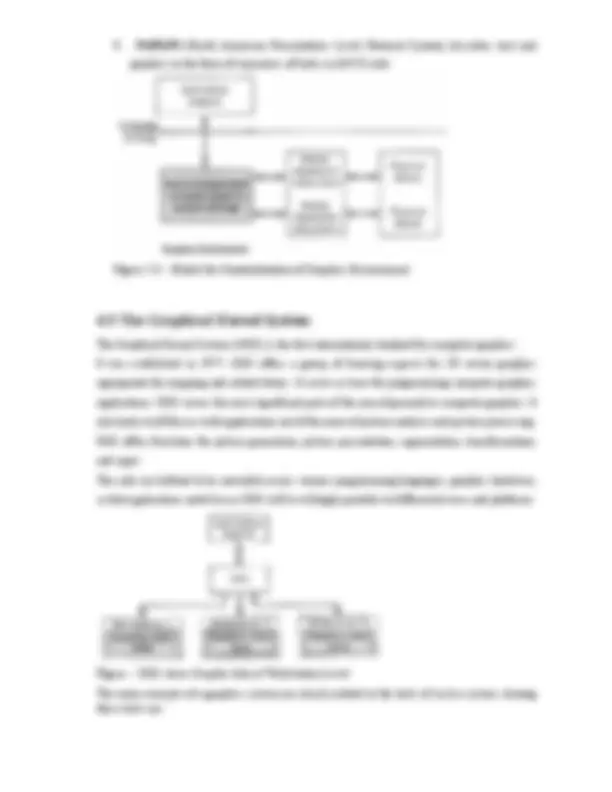
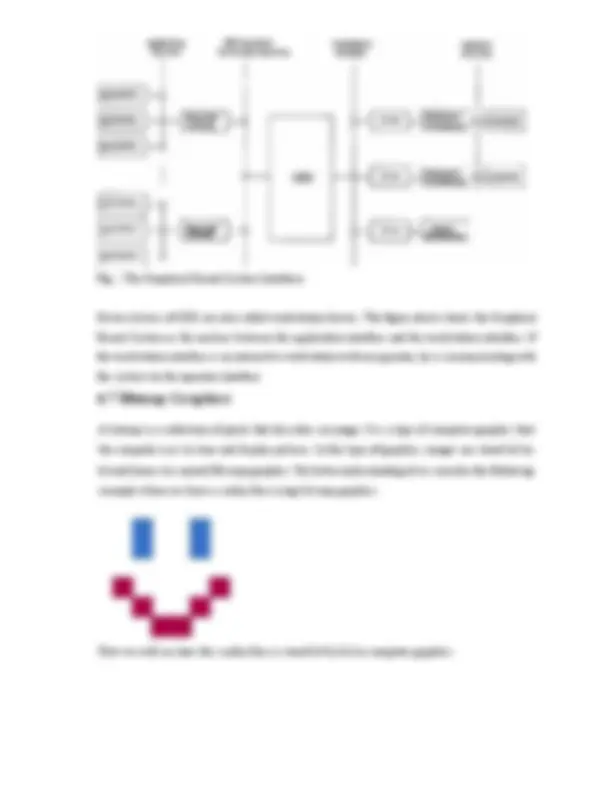
A computer graphics system is a computer system which must have all the components of a general-purpose computer system. Considering the high-level view of a graphics system, there are six major elements in the Graphics system:
Fig :- The Relation between Resolution, Pixels and Aspect Ratio of a Graphical Device
Most graphics systems provide a keyboard and at least one other input device. The most common input devices are the mouse, the joystick, and the data tablet. Each provides positional information to the system, and each usually is equipped with one or more buttons to provide signals to the processor. Often called pointing devices, these devices allow a user to indicate a particular location on the display. Some commercial input devices used in Graphics System are
the selection of processing options that are represented with graphical icons. Touch input can be recorded using optical electrical or acoustical methods. Optical touch panels employ a line of intra red LEDS (light emitting diodes) along one vertical edge and along one horizontal edge of frame. The opposite vertical and horizontal edges contain light detection which are used to record the beams that may have been interrupted when the panel was touched. An electrical touch panel is constructed with two transparent plates separated by a short distance. One of the plates is coated with a conducting material and the other is resistive material. When the outer plate is touched, it is forced into contact with the inner plate. The contact creates a voltage drop that is converted to a coordinate value of the selected screen position. They are not too reliable or accurate, but are easy to use. Fig : Some Input Devices in a Graphics System (Mouse, Trackball, Data tablet, Joystick) Data tablets provide absolute positioning with rows and columns of wires embedded under its surface. The position of the stylus is determined through electromagnetic interactions between signals traveling through the wires and sensors in the stylus. Touch-sensitive transparent screens that can be placed over the face of a CRT have many of the same properties as the data tablet. Small, rectangular, pressure-sensitive touchpads are embedded in the keyboards of many portable computers. One other device, the joystick regulates its motion of the stick in two orthogonal directions by encoding and interpreting as two velocities, and integrated to identify a screen location. The integration implies that if the stick is left in its resting position, there is no change in the cursor position and that the farther the stick is moved from its resting position, the faster the screen location changes. Thus, the joystick is a variable-sensitivity device.
Aspect ratio, which is the horizontal size compared to the vertical size, e.g. 4:3 is the standard aspect ratio, so that a screen with a width of 1024 pixels will have a height of 768 pixels. Display resolution. The number of distinct pixels in each dimension that can be displayed. The formula to calculate the video memory required at a given resolution and bit-depth is :- Memory (in MB) = (X-resolution * Y-resolution * Bit per pixel) / (810241024) Display systems use either random or raster scan: Random scan displays, often termed vector displays, came first and are still used in some applications. Here the electron gun of a CRT illuminates points and/or straight lines in any order. The display processor repeatedly reads a variable 'display file' defining a sequence of X,Y coordinate pairs and brightness or colour values, and converts these to voltages controlling the electron gun. In a Random Scan System, the Display buffer stores the picture information. Further, the device is capable of producing pictures made up of lines but not of curves. Thus, it is also known as “Vector display device or Line display device or Calligraphic display device”. Fig : A Random Scan Display (……. Beam off;____ Beam on) Raster scan displays, also known as bit-mapped or raster displays, are somewhat less relaxed. Their whole display area is updated many times a second from image data held in raster memory. The rest of this handout concerns hardware and software aspects of raster displays. In a raster scan, an image is cut up into successive samples called pixels, or picture elements, along scan lines. Each scan line can be transmitted as it is read from the detector, as in television systems, or can be stored as a row of pixel values in an array in a computer system. Each complete sweep from top left to bottom right of the screen is one complete cycle, called the Refresh Cycle. Refreshing on raster-scan displays is carried out at the rate of 60 to 80 frames per second, although some systems are designed for higher refresh rates. Sometimes, refresh rates are described in units of cycles per second, or Hertz (Hz), where a cycle corresponds to one frame. Using these units, we would describe a refresh rate of 60 frames per second as simply 60 Hz. At the end of each
scan line, the electron beam returns to the left side of the screen to begin displaving the next scan line. The return to the left of the screen, after refreshing each scan line, is called the horizontal retrace of the electron beam. And at the end of each frame (displayed in 1/80th to 1/60th of a second), the electron beam returns (vertical retrace) to the top left comer of the screen to begin the next frame. On some raster-scan systems (and in TV sets), each frame is displayed in two passes using an interlaced refresh procedure. In the first pass, the beam sweeps across every other scan line from top to bottom. Then after the vertical retrace, the beam sweeps out the remaining scan lines. Interlacing of the scan lines in this way allows us to see the entire image displayed in one-half the time it would have taken to sweep all the lines at once from top to bottom. Interlacing is primarily used with slower refreshing rates. Fig :- Horizontal and Vertical Retrace in a non-Interlaced Raster Display Color CRTs have three different colored phosphors (red, green, and blue), arranged in small groups like in triangular groups called triads, each triad consisting of three phosphors. In the shadow- mask CRT , a metal screen with small holes—the shadow mask—ensures that an electron beam excites only phosphors of the proper color.
Fig : A Drum Plotter
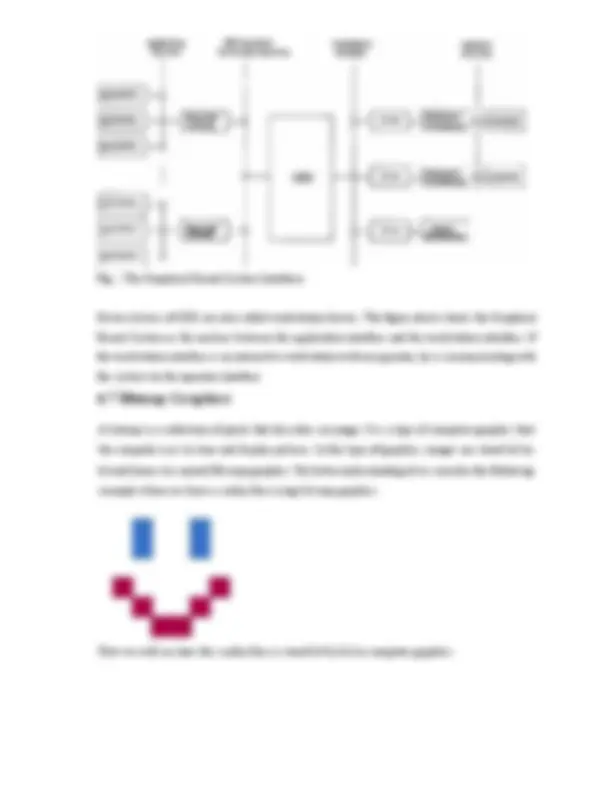
In a simple system, there may be only one processor, the central processing unit (CPU) of the system, which must do both the normal processing and the graphical processing. The main graphical function of the processor is to take specifications of graphical primitives (such as lines, circles, and polygons) generated by application programs and to assign values to the pixels in the frame buffer that best represent these entities. For example, a triangle is specified by its three vertices, but to display its outline by the three line segments connecting the vertices, the graphics system must generate a set of pixels that appear as line segments to the viewer. The conversion of geometric entities to pixel colors and locations in the frame buffer is known as rasterization, or scan conversion. In early graphics systems, the frame buffer was part of the standard memory that could be directly addressed by the CPU. Today, virtually all graphics systems are characterized by special-purpose graphics processing units (GPUs), to carry out specific graphics functions. The GPU can be either on the mother board of the system or on a graphics card. The frame buffer is accessed through the graphics processing unit and usually is on the same circuit board as the GPU. GPUs are characterized by both special-purpose modules geared toward graphical operations and a high degree of parallelism—recent GPUs contain over 100 processing units, each of which is user programmable. GPUs are so powerful that they can often be used as mini supercomputers for general purpose computing. Fig : The Graphic Processor Architecture
Fig :- The :Pipeline Architecture of Graphics Package The functioning of a standard graphics system is typically described by an abstraction called the graphics pipeline. The term “pipeline” is used because the transformation from mathematical model to pixels on the screen involves multiple steps, and in a typical architecture, these are performed in sequence; the results of one stage are pushed on to the next stage so that the first stage can begin processing the next polygon immediately. Each object comprises a set of graphical primitives. Each primitive comprises a set of vertices. We can think of the collection of primitive types and vertices as defining the geometry of the scene. In a complex scene, there may be thousands—even millions—of vertices that define the objects. We must process all these vertices in a similar manner to form an image in the frame buffer. If we think in terms of processing the geometry of our objects to obtain an image, we can employ the four major steps in the imaging process: