



























Study with the several resources on Docsity

Earn points by helping other students or get them with a premium plan


Prepare for your exams
Study with the several resources on Docsity

Earn points to download
Earn points by helping other students or get them with a premium plan
Community
Ask the community for help and clear up your study doubts
Discover the best universities in your country according to Docsity users
Free resources
Download our free guides on studying techniques, anxiety management strategies, and thesis advice from Docsity tutors
Computer graphics notes this is helpful for computer science Engineering student
Typology: Study notes
1 / 33

This page cannot be seen from the preview
Don't miss anything!


























(Autonomous) (ISO/IEC - 27001 - 2013 Certified) WINTER – 19 EXAMINATION Subject Name: Computer Graphics Model Answer Subject Code: 22318 Important Instructions to examiners:
(Autonomous) (ISO/IEC - 27001 - 2013 Certified) The use of pictures, images, icons, pop-up menus, graphical objects helps in creating a user friendly environment where working is easy and pleasant, using computer graphics we can create such an atmosphere where everything can be automated and anyone can get the desired action performed in an easy fashion. Computer-Aided Design Designing of buildings, automobile, aircraft is done with the help of computer aided drawing, this helps in providing minute details to the drawing and producing more accurate and sharp drawings with better specifications. Computer-Aided Learning (Cal) Computer Aided Learning (CAL) is the application of computers as an integral part of the learning system for learning and teaching process. Animations Used for creating motion pictures, music video, television shows, cartoon animation films. Computer Art Using computer graphics we can create fine and commercial art which include animation packages, paint packages. Entertainment Computer graphics finds a major part of its utility in the movie industry and game industry. Used for creating motion pictures, music video, television shows, cartoon animation films. Education and training Computer generated models are extremely useful for teaching huge number of concepts and fundamentals in an easy to understand and learn manner. Image processing Various kinds of photographs or images require editing in order to be used in different places. Medical Applications The use of computer graphics for medical diagnosis has provided an extraordinary ability to visualize measure and evaluate structures in a non-intrusive manner. Presentation and Business Graphics For the preparation of reports or summarizing the financial, statistical, mathematical, scientific, economic data for research reports, managerial reports, moreover creation of bar graphs, pie charts, time chart, can be done using the tools present in computer graphics. Simulation and Virtual Reality A simulation can also take the form of a computer-graphics image that represents dynamic processes in an animated sequence. Virtual reality applications are applications that make use of virtual
(Autonomous) (ISO/IEC - 27001 - 2013 Certified) This is done by superimposing a digital image on the person’s current view thus it enhances the experience of reality. Virtual reality makes a virtual environment and puts the user in it whereas Augmented reality just adds the virtual components into the user’s real-world view. For Augmented reality you only need a modern smartphone then you can easily download an AR app like Google’s “ just a line ” and try this technology. One of the most popular ways AR has infiltrated everyday life is through mobile games. In 2016, the AR game "Pokémon Go" became a sensation worldwide, with over 100 million estimated users at its peak, according to CNET. The goal of Augmented Reality is to create a system in which the user cannot tell the difference between the real world and the virtual augmentation of it. Today Augmented Reality is used in entertainment, military training, engineering design, robotics, manufacturing and other industries. b Explain scan line algorithm of polygon clipping. 4 M Ans (^) For each scan line crossing a polygon, the area-fill algorithm locates the intersection points of the scan line with the polygon edges. These intersection points are then sorted from left to right, and the corresponding frame-buffer positions between each intersection pair are set to the specified fill color. Scan line algorithm works by intersecting scan line with polygon edges and fills the polygon between pairs of intersections. The following steps depict how this algorithm works. Step 1 : Find out the Ymin and Ymax from the given polygon. Step 2 : ScanLine intersects with each edge of the polygon from Ymin to Ymax. Name each intersection point of the polygon. As per the Fig. 2.21 shown, they are named as p0, p1, p2, p3. Step 3 : Sort the intersection point in the increasing order of X coordinate i.e. (p0, p1), (p1, p2), and (p2, p3). Algorithm: 4 M
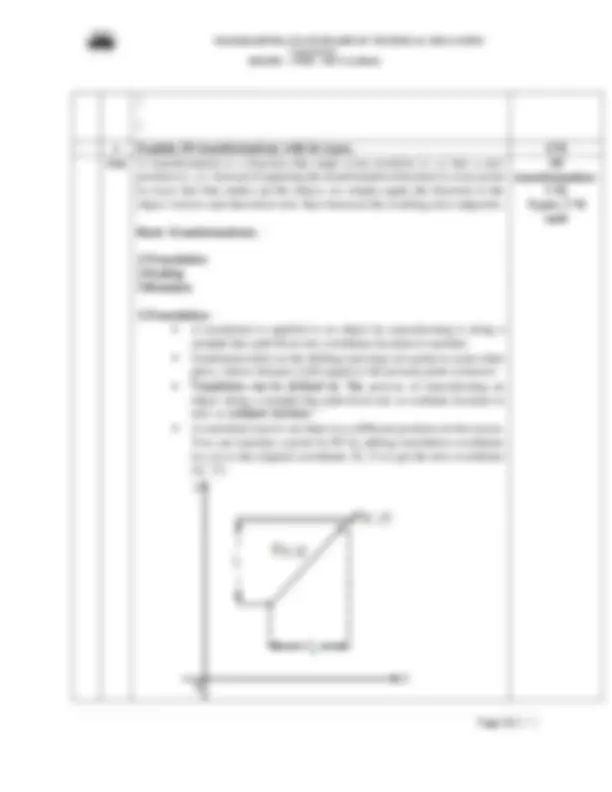
(Autonomous) (ISO/IEC - 27001 - 2013 Certified) Step 4 : Fill all those pair of coordinates that are inside polygons and ignore the alternate pairs. c Write 2D and 3D scaling matrix. 4 M Ans 2D Scaling Scaling means to change the size of object. This change can either be positive or negative. To change the size of an object, scaling transformation is used. In the scaling process, you either expand or compress the dimensions of the object. Scaling can be achieved by multiplying the original co-ordinates of the object with the scaling factor to get the desired result. Let us assume that the original co-ordinates are (X, Y), the scaling factors are (SX, SY), and the produced co-ordinates are (X', Y'). This can be mathematically represented as shown below: o X' = X SX and Y' = Y SY The scaling factor SX, SY scales the object in X and Y direction respectively. The above equations can also be represented in matrix form as below:
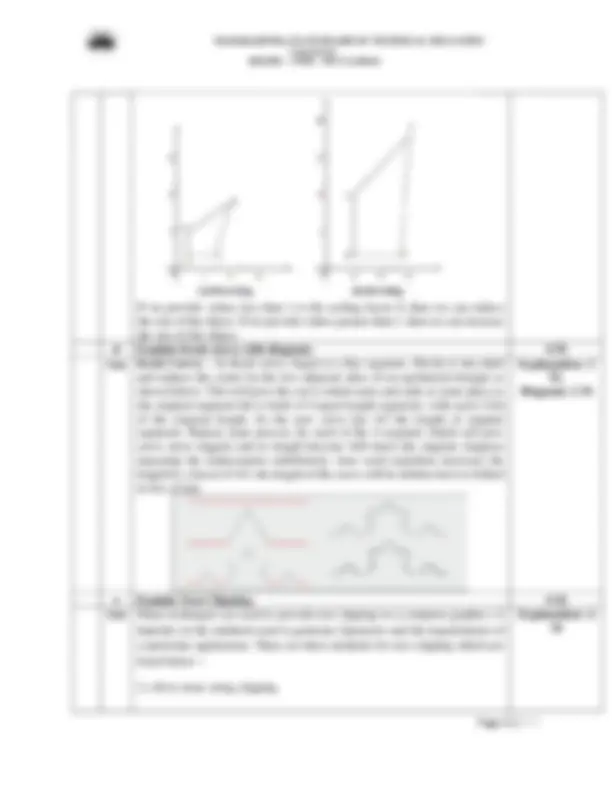
Sx (^0) 0 Sy OR P' =P S Where, S is the scaling matrix. The scaling process is shown in the Fig (a) Before Scaling (b) After Scaling 3D Scaling Matrix 2D matrix: 2 M, 3D matrix: 2 M
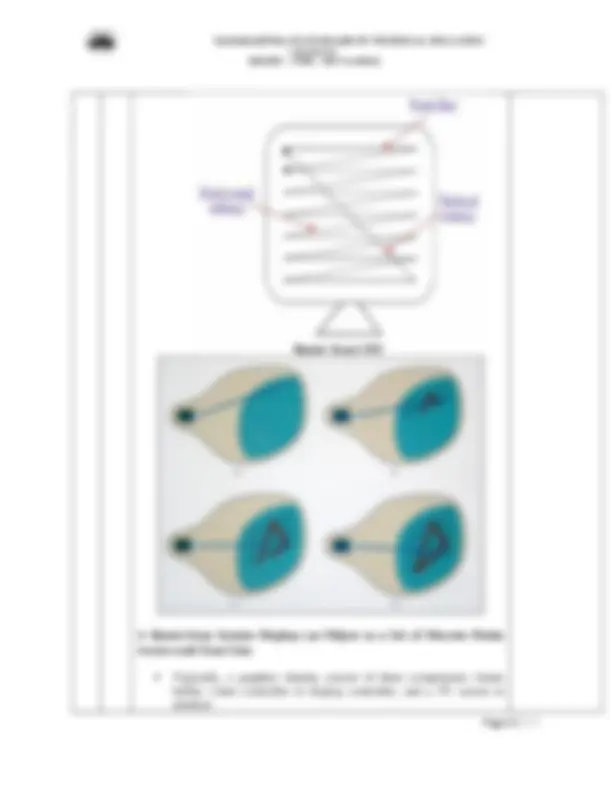
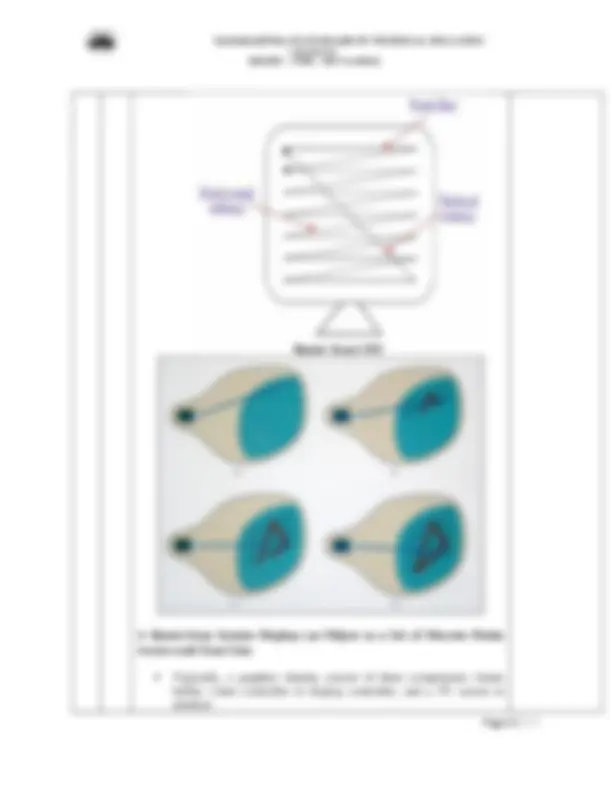
(Autonomous) (ISO/IEC - 27001 - 2013 Certified) structure object surfaces an approximation spline sur face credited for a design application. Straight lines connect the control - point positions above the surface. 3 Attempt any THREE of the following : 12 M a Explain with diagram the techniques of Raster Scan Display. 4 M Ans The most common type of graphics monitor employing a CRT is the Raster-scan displays, based on television technology JPG images are raster based. Light occurs when an electron beam stimulates a phosphor. In Raster scan, the electron beam from electron gun is swept horizontally across the phosphor one row at time from top to bottom. The electron beam sweeps back and forth from left to right across the screen. The beam is on, while it moves from left to right. The beam is off, when it moves back from right to left. This phenomenon is called the horizontal retrace. As soon as the beam reaches the bottom of the screen, it is turned off and is rapidly retraced back to the top to start again. This is called the vertical retrace. Raster scan displays maintain the steady image on the screen by repeating scanning of the same image. This process is known as refreshing of screen. Explanation: 2 M, Diagram: 2 M
(Autonomous) (ISO/IEC - 27001 - 2013 Certified) Raster Scan CRT A Raster-Scan System Displays an Object as a Set of Discrete Points Across each Scan Line Typically, a graphics display consist of three components: frame buffer, video controller or display controller, and a TV screen or monitor.
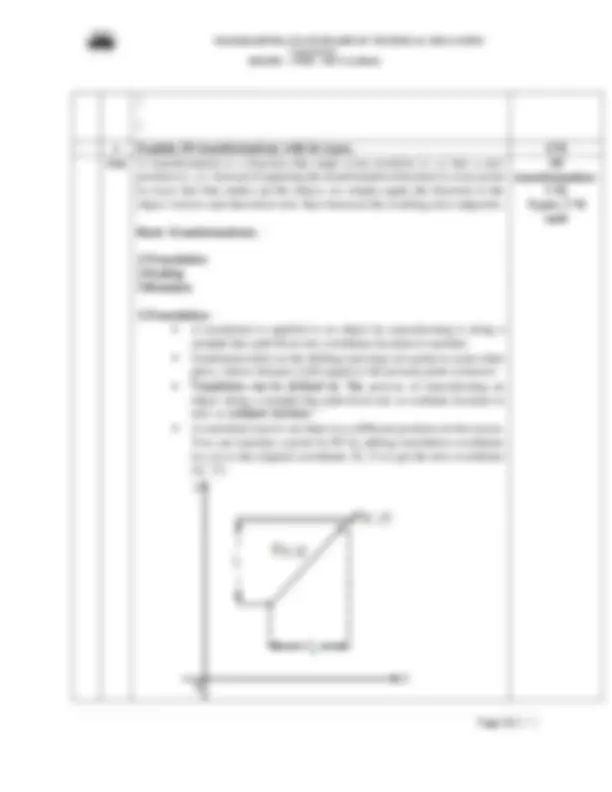
(Autonomous) (ISO/IEC - 27001 - 2013 Certified) } } c Explain 2D transformations with its types. 4 M Ans A transformation is a function that maps every position (x, y) into a new position (x', y'). Instead of applying the transformation function to every point in every line that makes up the object, we simply apply the function to the object vertices and then draw new lines between the resulting new endpoints. Basic Transformations: 1)Translation 2)Scaling 3)Rotation 1)Translation: A translation is applied to an object by repositioning it along a straight-line path from one coordinate location to another. Translation refers to the shifting (moving) of a point to some other place, whose distance with regard to the present point is known. Translation can be defined as “the process of repositioning an object along a straight line path from one co-ordinate location to new co-ordinate location.” A translation moves an object to a different position on the screen. You can translate a point in 2D by adding translation coordinate (tx, ty) to the original coordinate (X, Y) to get the new coordinate (X', Y')
transformation: 1 M, Types: 1 M each
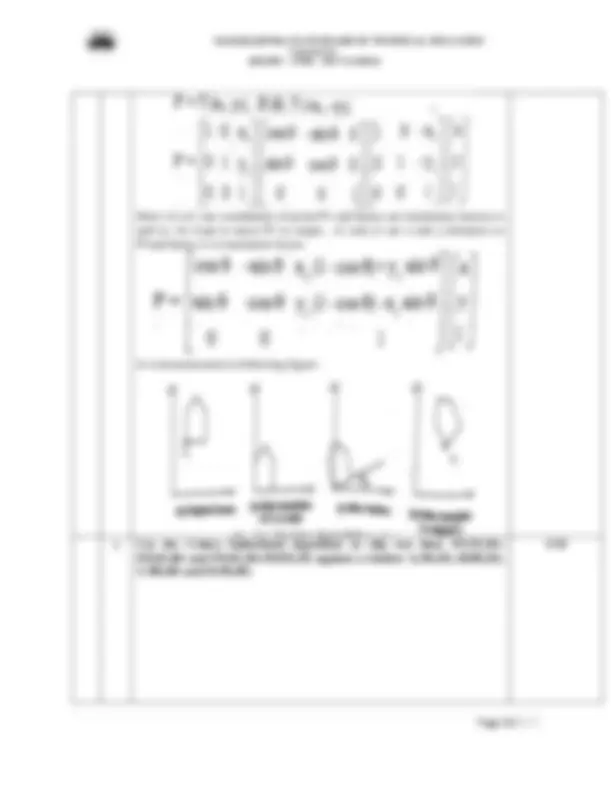
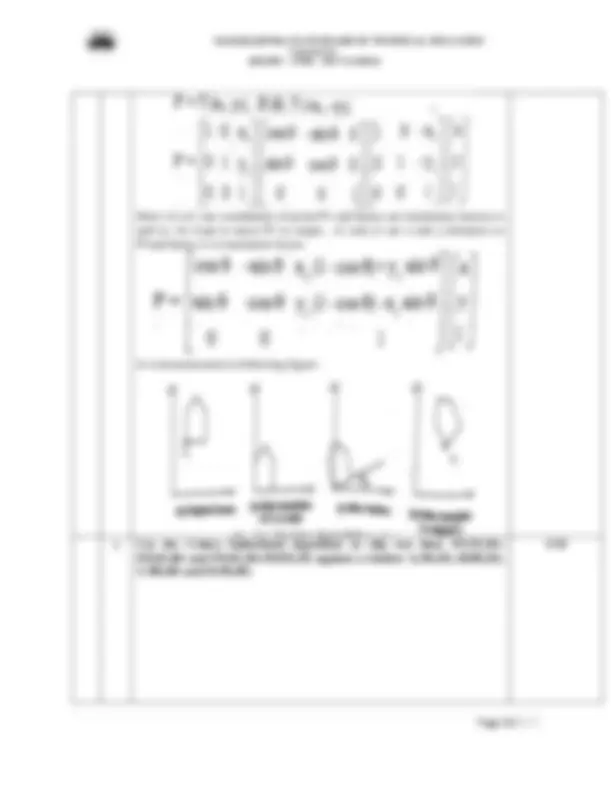
(Autonomous) (ISO/IEC - 27001 - 2013 Certified) From the above Fig. you can write that: X' = X + tx Y' = Y + ty The pair (tx, ty) is called the translation vector or shift vector. The above equations can also be represented using the column vectors. P = [X] [Y] p' = [X] [Y] T = [tx] [ty] We can write it as, P' = P + T Rotation Rotation as the name suggests is to rotate a point about an axis. The axis can be any of the co-ordinates or simply any other specified line also. In rotation, we rotate the object at particular angle θ (theta) from its origin. From the following figure, we can see that the point P(X, Y) is located at angle φ from the horizontal X coordinate with distance r from the origin. Let us, suppose you want to rotate it at the angle θ. After rotating it to a new location, you will get a new point P' (X', Y'). Using standard trigonometric the original coordinate of point P(X, Y) can be represented as: X = r cos ф (1) Y = r sin ф (2) Same way we can represent the point P' (X', Y') as: x′ = r cos (ф + θ) = r cos ф cos θ − r sin ф sin θ (3) y′ = r sin (ф + θ) = r cos ф sin θ + r sin ф cos θ (4) Substituting equation (1) and (2) in (3) and (4) respectively, we will get x′ = x cos θ − y sin θ y′ = x sin θ + y cos θ Representing the above equation in matrix form,
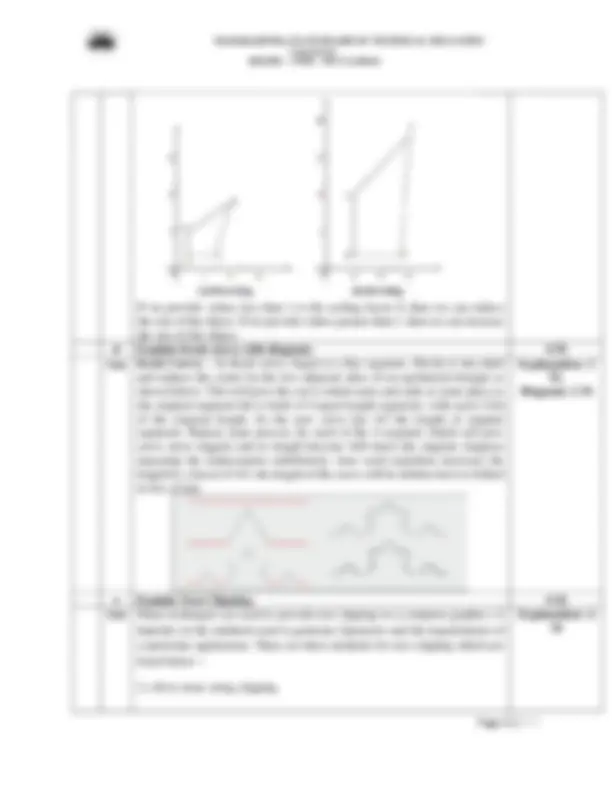
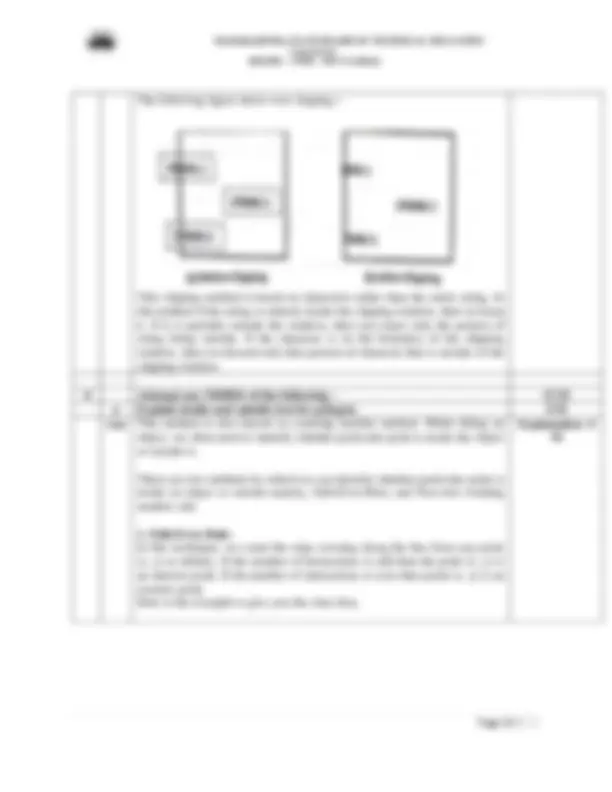
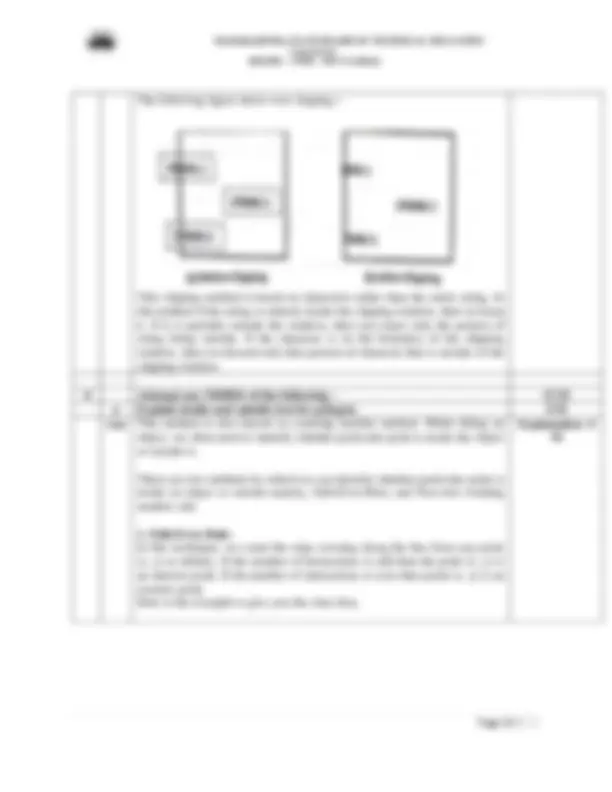
(Autonomous) (ISO/IEC - 27001 - 2013 Certified) If we provide values less than 1 to the scaling factor S, then we can reduce the size of the object. If we provide values greater than 1, then we can increase the size of the object. d Explain Koch curve with diagram. 4 M Ans Koch Curve:^ -^ In Koch curve, begin at a line segment. Divide it into third and replace the center by the two adjacent sides of an equilateral triangle as shown below. This will give the curve which starts and ends at same place as the original segment but is built of 4 equal length segments, with each 1/3rd of the original length. So the new curve has 4/3 the length of original segments. Repeat same process for each of the 4 segment which will give curve more wiggles and its length become 16/9 times the original. Suppose repeating the replacements indefinitely, since each repetition increases the length by a factor of 4/3, the length of the curve will be infinite but it is folded in lots of tiny Explanation: 2 M, Diagram: 2 M e Explain Text Clipping. 4 M Ans Many techniques are used to provide text clipping in a computer graphics. It depends on the methods used to generate characters and the requirements of a particular application. There are three methods for text clipping which are listed below –
(Autonomous) (ISO/IEC - 27001 - 2013 Certified)
(Autonomous) (ISO/IEC - 27001 - 2013 Certified) Fig a: Odd-Even Rule From the Fig., we can see that from the point (x, y), the number of interactions point on the left side is 5 and on the right side is 3. So the total number of interaction point is 8, which is odd. Hence, the point is considered within the object.
2. Non-zero Winding Number Rule: This method is also used with the simple polygons to test the given point is interior or not. It can be simply understood with the help of a pin and a rubber band. Fix up the pin on one of the edge of the polygon and tie-up the rubber band in it and then stretch the rubber band along the edges of the polygon. When all the edges of the polygon are covered by the rubber band, check out the pin which has been fixed up at the point to be test. If we find at least one wind at the point consider it within the polygon, else we can say that the point is not inside the polygon.
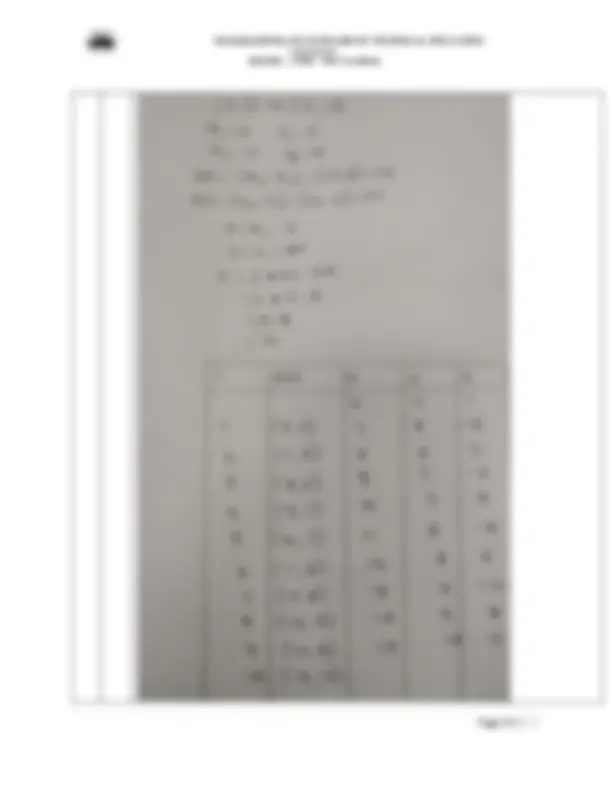
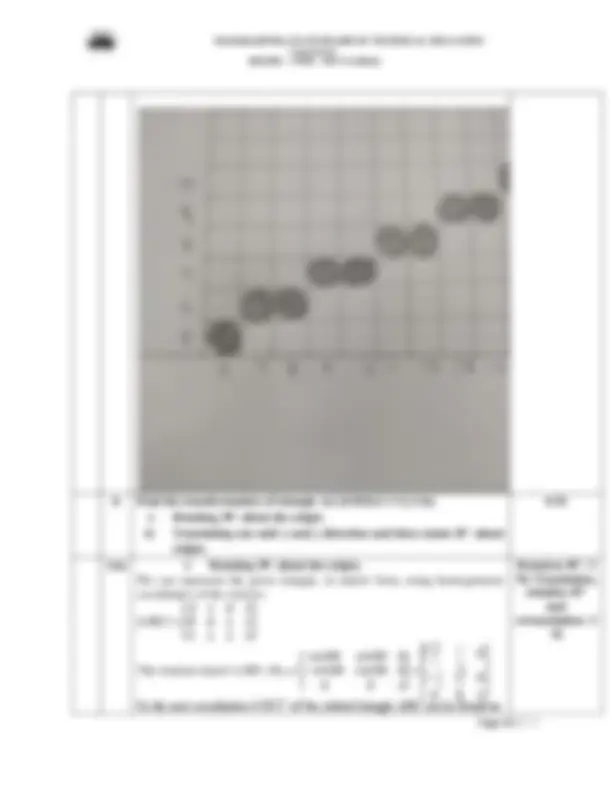
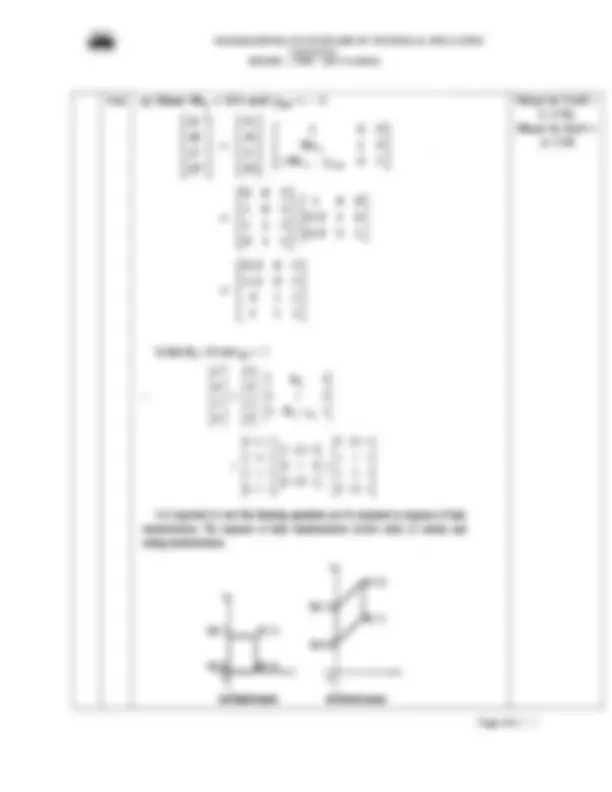
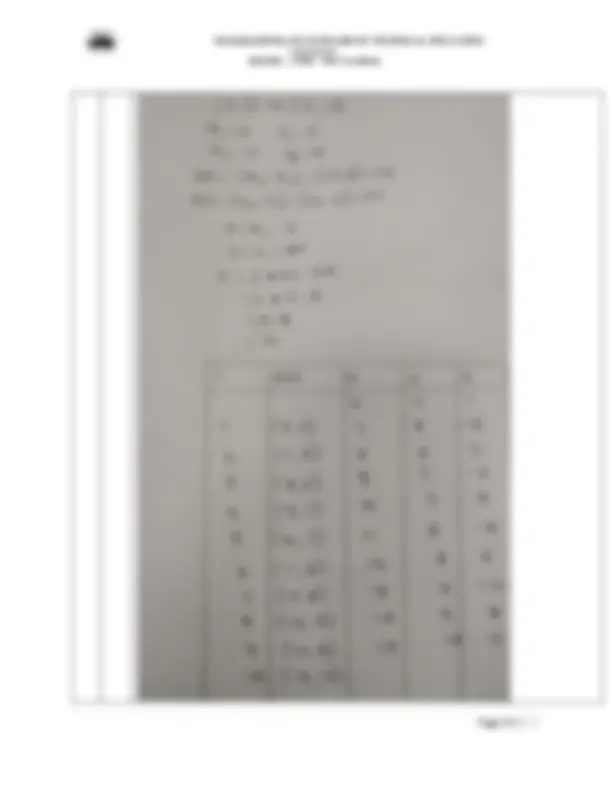
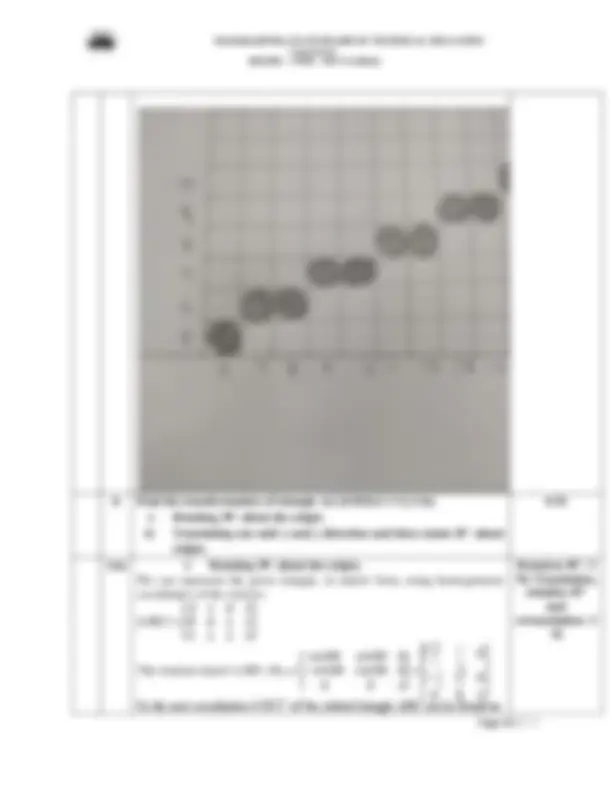
(Autonomous) (ISO/IEC - 27001 - 2013 Certified) Fig b: Non-zero Winding Number Rule: In another alternative method, give directions to all the edges of the polygon. Draw a scan line from the point to be test towards the left most of X direction. Given the value 1 to all the edges which are going to upward direction and all other – 1 as direction values. Check the edge direction values from which the scan line is passing and sum up them. If the total sum of this direction value is non-zero, then this point to be tested is an interior point, otherwise it is an exterior point. In the above figure, we sum up the direction values from which the scan line is passing then the total is 1 – 1 + 1 = 1; which is non-zero. So the point is said to be an interior point. b Explain composite transformation over arbitrary point. 4 M Ans To do rotation of an object about any selected arbitrary point P1(x1 ,y1), following sequence of operations shall be performed.
1. Translate: Translate an object so that arbitrary point P1 is moved to coordinate origin. 2. Rotate: Rotate object about origin. 3. Translate: Translate object so that arbitrary point P1 is moved back to the its original position. Rotate about point P1(x1,y1).
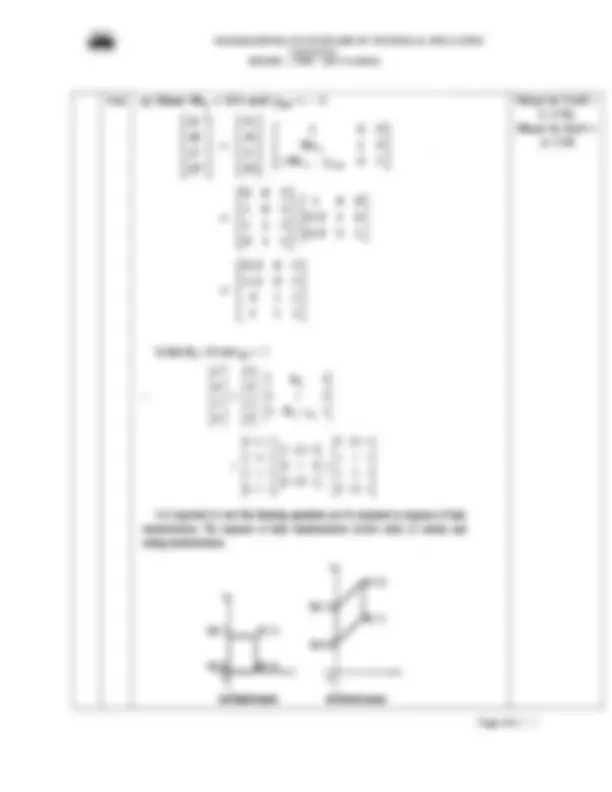
(Autonomous) (ISO/IEC - 27001 - 2013 Certified) First Line 2M,Second Line 2M
(Autonomous) (ISO/IEC - 27001 - 2013 Certified)